About
@stash is a RapidWeaver plugin that adds a number of useful features to your RapidWeaver project that are designed to help you maintain your project(s). It also allows users of RapidWeaver 3.5 to use a new feature that was added in RapidWeaver 3.6.
@stash allows you to store code snippets and notes inside your RapidWeaver project. It can also import your items into pages in your project using a special import tag. This and much more is described in the features section.
Features
The first feature makes it easy to keep every codesnippet that the project uses inside the projectfile. This way the you can always be sure that the codesnippet is available in your project regardless of which Mac you are currently editing the project on.
The second feature is the real strength of this plugin. With the use of a simple tag @stash((snippet name)) you can import the codesnippet almost anywhere in your project. As an example you can use this plugin to store the code for a Google searchfield and call the same code from multiple places in the project. Should you need to make changes to the code you will only need to update it in one place and it will be updated in all other places without the need to do it manually in all places.
The third feature is that you can select individual items and have them uploaded to the website so that they can be referenced from other places in your website.
The fourth feature is the possibility to add a small note to each page in your project. This can for example be used to add small “helper notes” to a page where you can explain why you have done something on that page. These notes are accessed from the @stash inspector.
The fifth feature is maybe more interresting for users of RapidWeaver 3.5.1 and that is that Stash is compatible with the new Snippets feature in RapidWeaver 3.6. So you can import those codesnippets and use them in this plugin, and your projects.
Items
The items are managed in the main @stash view. This view is composed by a sourcelist of all items to the left and the item details to the right. Items can be grouped in folders and subfolders. All items and folders can be either sorted manually or automatically sorted in alphabetical order with folders first. The name of each item has to be unique but folders can be named anything.
Using your items
There are many ways you can use your items in @stash.
- Just leave them there because you want it to be a part of your project.
- Copy the item code from @stash to wherever you want to use it inside your project, either by manually copying the code or open the @stash inspector and drag it to where you want to use it.
- Use the powerful @stash((item name)) tag to import the tag automatically on another page in your project, you can use the @stash inspector and drag the tag to where you want to use it.
- Upload the item to the webserver and reference it in other places in your website.
Inspector
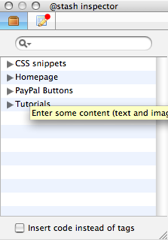
When you are using your items the @stash inspector is your best friend. It can be accessed using a user-configurable key-shortcut (default is Cmd-9) from any page in RapidWeaver.

From here you can drag the @stash tag, the code or the path to the item (if it is selected to be uploaded). Just like in the sourcelist you can filter the content by using the searchfield.
The other tab in the inspector is for the page notes. It will show you for which page it is currently displaying the note, and the date the note was last updated (i.e. not when the page was updated).
Dragging from the inspector
Depending on your site settings there are two or three ways you can drag items from the inspector. The first two ways can be changed by changing the setting in the @stash inspector. But I will describe the default ways here.
- Without holding down any button on the keyboard, dragging will insert the @stash((item name)) tag onto your page.
- Holding down the Alt-button on the keyboard, dragging will insert the code for the item onto your page, just like the “snippets” feature in RapidWeaver 3.6.
- Holding down the Ctrl-button on the keyboard for an item that is selected for upload, dragging will insert the relative path to the uploaded item from the current page.
Requirements
@stash has the same system requirement as RapidWeaver 3.5, i.e. it should work on any Mac, both PowerPC and Intel, running OS X 10.4 or greater.
Registration
@stash is shareware that requires a license. By purchasing a license you will unlock the following demo limitations:
- You can add more than 5 items to @stash.
- You can upload more than 3 items to the webserver.
- You can use the following features more than 5 minutes:
◦ Import an item with the @stash((item name)) tag.
◦ Search for items.
◦ Page notes.
Problems
If you are having problems registering @stash check my support page.

